The following is a step by step example of how to convert a photograph into a vector file that can be animated.
Step I: Get a photograph. For this example, we will use the following picture of a bee.
|
|
Photo Courtesy of Tom Severino

BEE.png
|
|
Step II: Use Pac-n-Zoom® to segment the image with a color difference of 10 to get the following picture.
|
|
|
|
Step III: You are now ready to use BMP2SVG to convert to vector. In this example, we will use only
polylines to define the borders.
|
|
BMP2SVG -spline 25000 -output-file bee_seg-10.svg bee_seg-10.bmp
|
|
|
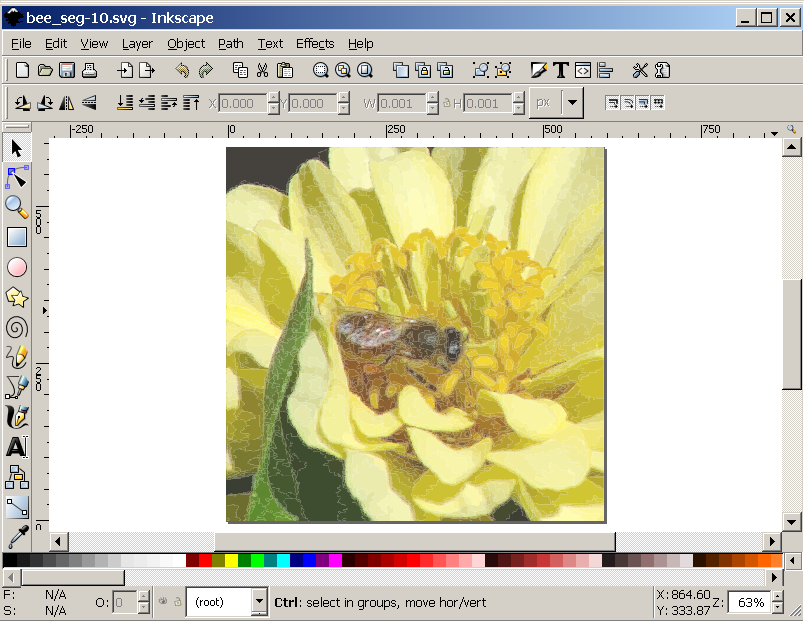
Step IV: You can now load bee_seg-10.svg into your animation engine or drawing program, and your ready to render your vector. The following screen shot is from Inkscape.
|
|

|
Go to top
|
|
© 2010 - 2017 Accelerated I/O, Inc, All rights reserved.
|
|

